Will Rogers once said: “Even if you're on the right track, you'll get run over if you just sit there,” and we couldn’t agree more, especially when it comes to enhancing customer experience. No matter how well your product’s performing or how well you think your sales strategy is working, everything can be optimized at every stage of the journey.
We put a call out to product marketers in our Slack community to ask which areas they optimize and why, and Siddhartha Kathpalia (who’s an optimization expert) and Megha Aggarwa from VWO.com were kind enough to answer. Here’s what they had to say:
“I’ve worked in digital marketing for over six years now, for four different companies, and optimization was a huge part of each role. I’ve optimized at all stages of the marketing funnel. I’ve optimized copy for better click-through rates, I’ve optimized pages to achieve better click-through rates based on ad clicks. In terms of ad spend, I’ve optimized where I want my ads to show.
Working as a Product Marketing Manager, I optimized the user experience of our website forms, trying out a variety of different forms to improve the conversion rates and reduce the prospect’s hesitation time. “I have a fair understanding of what’s a decent conversion rate for each stage of our sales funnel, so based on that I can recalibrate my internal benchmarks. I think it’s really important to talk to other product marketers about what they’re doing too.
There’s no comfortable spot in the optimization game, there will never be a point where you have finished, it’s constantly evolving and shifting.” - Siddhartha Kathpalia, Product Marketer, VWO.com
“Right now I'm working on client collaboration, and I've started optimizing all of my projects. Even in content distribution, I incorporate optimization, testing which templates are working better than others. Whether I'm creating a Facebook ad or distributing on other social media channels, there are always ways to optimize by either changing up the template or changing the call to action.” - Megha Aggarwal Senior Marketing Specialist at VWO
So, that’s how some of the folks at VWO approach optimization, and from sales collateral to new features and products, in-app messages to training materials, as a product marketer, there’s an infinite number of areas you can optimize. Let’s start you off with the fundamentals.
Battlecards
Updating your battlecards should be a routine exercise.
Both you and your competitors will be consistently improving your products or services and your battlecard needs to reflect these changes, as well as the comparisons listed.
It can be difficult to determine whether your battlecards are making an impact, look at usage metrics, and the effect they have on your competitive win rates. You can also talk to your sales team, are there areas they feel could be improved?
As we mentioned above, keeping battlecards updated with the latest information is vital for sales success, however, it can be difficult to keep track of new intel unless you integrate your battlecards to your competitive intelligence sources.
Messaging & positioning
Markets, companies, and buyers change, and what you once considered great positioning can fade in relevance over time. Positioning needs to evolve with the changing tides, and as your positioning evolves, naturally so does your messaging. Here are some tips from members of our Slack community on how to successfully optimize positioning and messaging.
“If you’re doing email marketing or using messaging/chat services or SEM, you can a/b test different messaging and positioning to see what leads to opens/engagement/clicks/conversion. You can try it out on people who are in the target audience and get their feedback” - Aneel Lakhani, Marketing & Communications Executive
“At our agency, we'll conduct qualitative research with a handful of good customers, okay customers, and lost customers to gauge reactions on high-level positioning!”- Ellie McCandless, Product Marketing Partner at Innovatemap
“We conduct 'Job to be done' interviews with every new client and assess whether the reasons they bought us match with the pain points and USPs that form our positioning. It's been really useful!” - Hannah Stacey, Brand and Product Marketing Director at Ometria
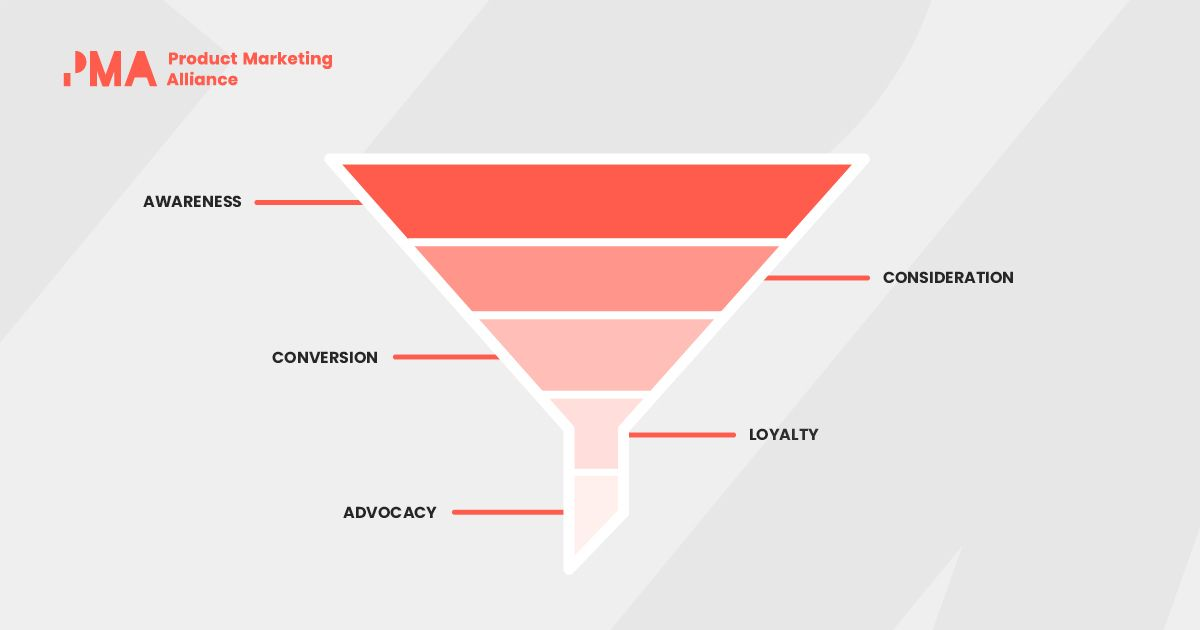
Buyer funnel

If a customer’s needs aren’t being met, inevitably they’ll move on, this can happen at any stage of the funnel so it’s important to note at which stage the drop off is happening. Some signs of a gap in your funnel include high ad expenditure, a low ROI, high churn rates, low conversion rates, and a high bounce rate. Let’s take a look at ways to optimize each stage of the funnel,
starting with…
The top
The user experience begins way before a product is purchased, so if you're losing prospects right at the top of your funnel you might have a problem with your brand messaging.
Ask yourself, or indeed your customers:
- Do we have a strong value proposition?
- Does our content resonate on a human level?
Look at where the majority of your traffic is coming from and which kind of content seems to resonate best. Are visitors staying on the site? Are they engaging through comments and shares, are you being talked about on social media?
The middle
There will inevitably be fewer prospects in the middle of your funnel than at the top. Don’t let the lower numbers discourage you, the users that are left are genuinely interested in your product and want to know more about it, so you’ll need to provide them with more specifics so they can easily compare your product to any other options they’ve been considering.
White papers and case studies are a really great way to focus on the problems faced by your target audience and relay how your product can solve them.
The bottom
It may seem like your job is done once a prospect has reached the bottom of the funnel, but actually, this is the most crucial part of the funnel to optimize. You’ve converted a prospect to a customer but how do you keep them? The more customer data you have, the more personalized and targeted content you can craft to keep customers engaged, deliver relevant news, offers, or case studies, reinforce what a great decision they made when they chose your product.
There’s no one size fits all approach when it comes to website optimization, or any kind of optimization really, it’s all down to your product, industry and the work you’re willing to put in.
However, VWO.com kindly shared a number of optimization case studies with us, which cover the techniques and solutions they used on a number of projects to get optimal results.
Optimization case studies
Dorado Fashion
Dorado Fashion is an online fashion and accessories store based out of the United States that sells custom necklaces, bracelets, earrings, anklets, and more.
They were looking for:
- A platform that would let them run advanced tests without the need to code extensively
- A team that would actively assist in ideation as well as implementation
- A single platform to track all the experiment metrics
Objective
Dorado Fashion wanted to increase sales and identify experience breakages in their existing website through continuous and robust testing. The aim was also to improve conversions for their store from different social channels.
Each of the tests discussed here had a different end goal:
Test 1: Increasing Average Order Value (AOV)
Test 2: Increasing overall business conversions
Solution
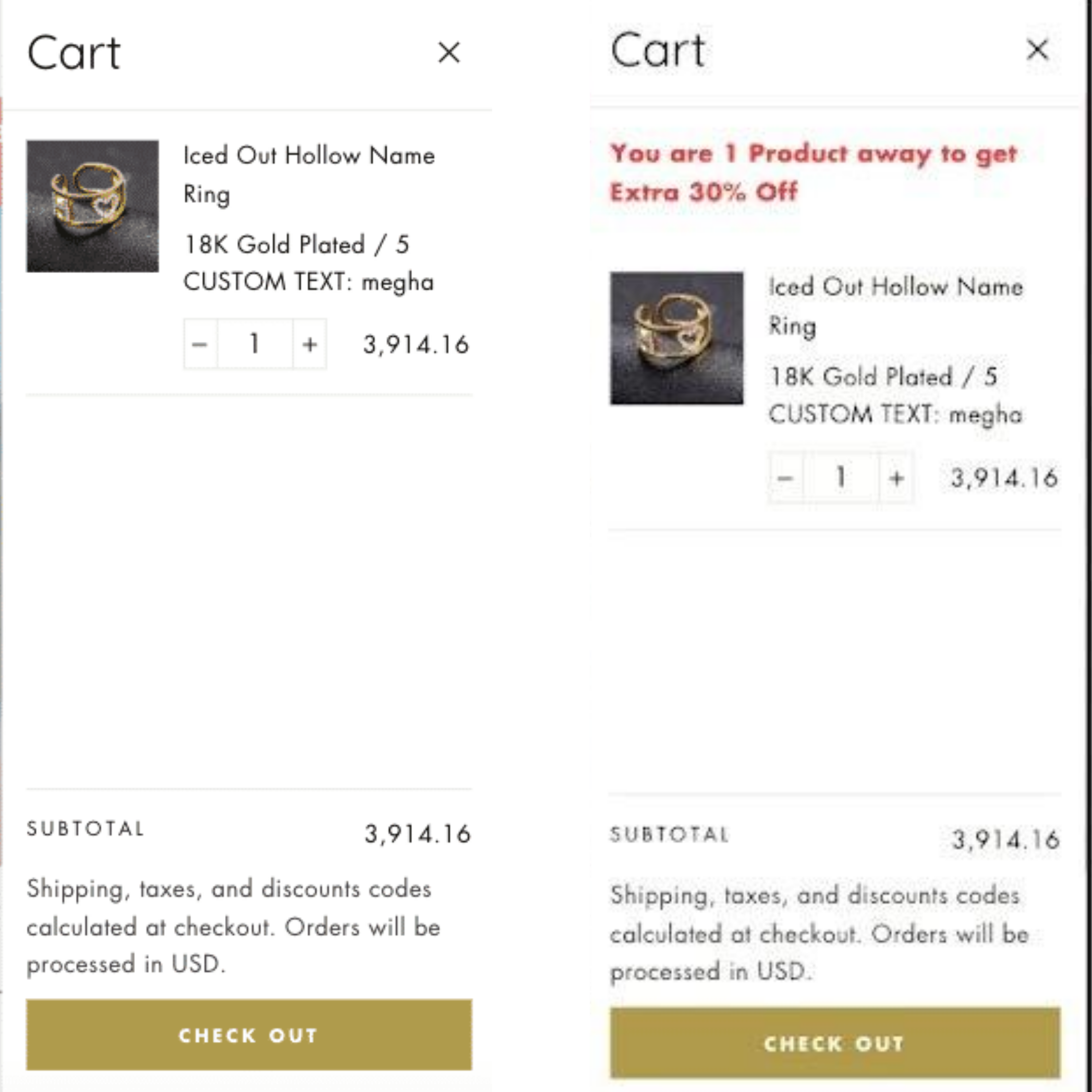
There was a high drop-off on the checkout page leading to a high cart abandonment rate. The probable causes were :
- The absence of offers to potential customers when one product is added in the cart
- No savings shown to potential customers to make them complete a purchase
- Customer confusion between the total amount they are saving and any additional discounts
The team at Dorado Fashion hypothesized that providing discount offers upfront on the checkout page would result in reduced drop-offs. With the aim of increasing AOV by incentivizing additional product purchases, a notice “You are one product away to get an Extra 30% Off” was added in the variation.
Results
The test ran for 26 days and the variation won with a 14.14% increase in clicks on the Thank You Page, so the variation was made live for the entire audience.
Test 2: Redesigning the search icon for mobile device
Objective: Increasing overall business conversions
The Dorado Fashion team ran heatmaps on the homepage and noticed that 30% of the visitors clicked on the search icon but only 1% searched for the products. This was primarily because the search results were inaccurate, and additionally, heatmaps using VWO Insights indicated that visitors were getting distracted by the background.
Solution
By directing visitors’ focus only on the search bar, and by helping them with popular searches (which can be controlled) visitors would land on desired landing pages, thereby, increasing overall business conversions.
Results
The test ran through VWO Testing for 33 days and the variation won with a 26.55% increase in conversion rate compared to the control version.

Conclusion
CRO now sits at the center of all of Dorado Fashion’s optimization efforts.
After the 80% increase in overall eCommerce conversion rate resulting from the above campaigns, the team at Dorado Fashion intends to continue the winning streak with many future steps planned:
- With 97% of their traffic coming from mobile devices, Dorado Fashion plans to focus more on delivering a stellar app-like mobile experience for users.
- Developing a funnel-like user experience on mobile devices, including a one-step checkout.
- Making the personalization process easier for users.
- Testing the order of sections on the product page layout to find that one order, that resonates with the users most.
RubberStamps.net
Iowa-based RubberStamps.net sells custom stamps made to order. They offer personalized stamps with text, date, logo, custom design, graphic, signature, and more in all shapes and sizes.

Objective
RubberStamps.net has been catering to many loyal, long-time customers since its inception. But, as a .net domain and a non-big box store, the team wanted to make some changes to their website that would ensure new visitors trust their brand and increase the Revenue Per (new) Visitor (RPV).
Problem
According to RubberStamps.net’s Google Analytics data, the revenue per visitor (RPV) of the homepage landings was reasonably lower than other landing pages. While RubberStamps.net had positive customer reviews on the homepage, they were below the fold. Only 25% of visitors scrolled down to reach the reviews.
Solution
The team at RubberStamps.net often use website heatmaps to gather visitor behavior data and look for outliers regarding bounce, revenue per visitor, time on site, exit, and so on.
“The heatmaps and clickmaps included with each test variation provide a huge amount of additional value and data for the next steps and tests.”- Gwendolyn Lee, President and Owner of RubberStamps.net
They also occasionally attend webinars or use services like usability testing services for new, insightful feedback and testing ideas. The idea for the test discussed here also came from a website-review webinar about an unrelated eCommerce site.
The team wanted to test if the aforementioned difference in RPV was a result of other category or product pages being further down the purchase funnel, thereby, creating a higher revenue per visitor, or if there were other adjustments on the homepage that could create a higher RPV.
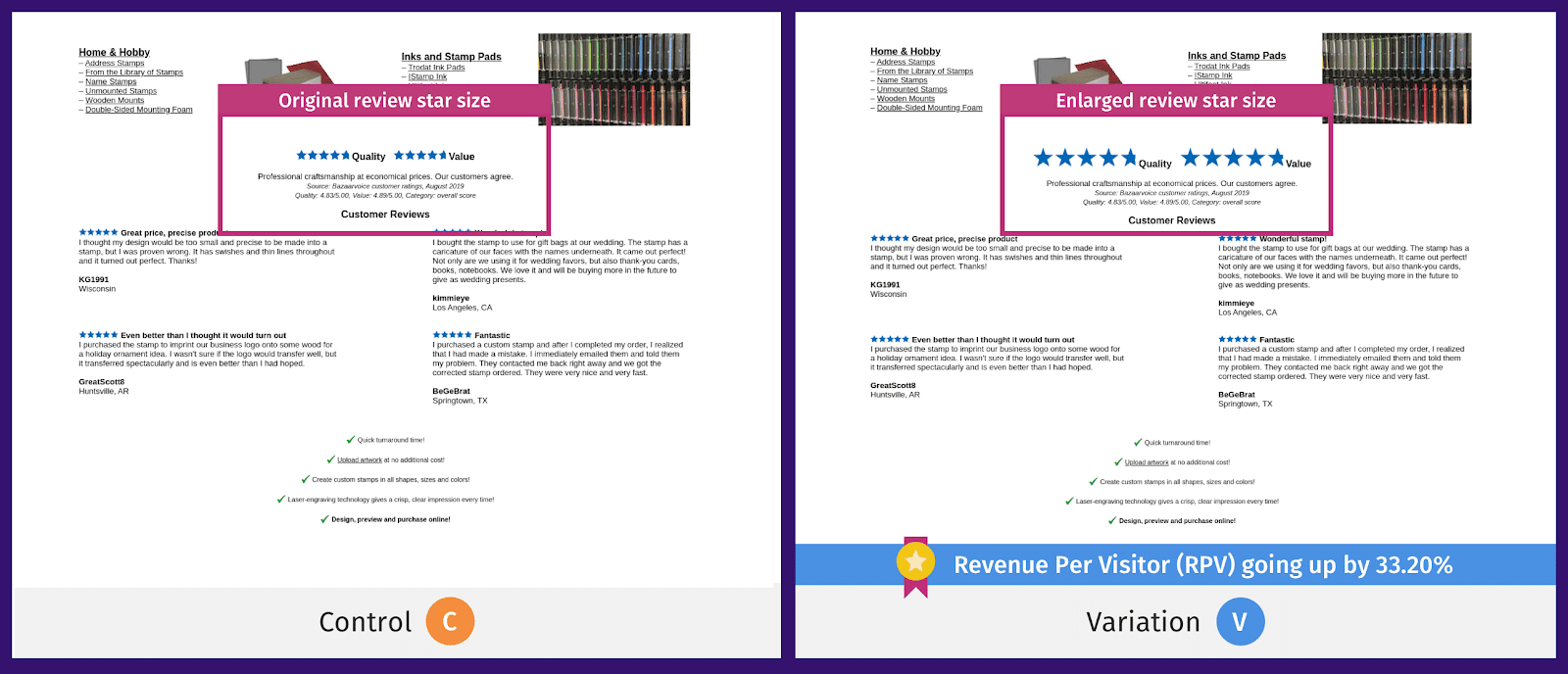
The team at RubberStamps.net hypothesized that doubling the review star size above their text reviews would increase trust and confidence, thereby increasing value per visitor or revenue per visitor. This is what the control and variation looked like:

Results
Before the test, the RPV for control stood at $4.99. 6,000 visitors became a part of the test, which ran for nine days, and the metric tracked was revenue per (new) visitor (RPV). The variation registered a 33.20% statistically significant increase in RVP to $6.64 compared to the control. There were also mini, unanticipated wins that came out of the test with conversion rates going up by 6.1% and average order value (AOV) by 25.6%. Even the percentage of visitors scrolling down to the reviews section increased by 20%.
Conclusion
After witnessing the many breakthroughs in the test discussed above, the team at RubberStamps.net has many tests planned for the future, like testing other high-traffic landing pages with similar format changes to determine if revenue per (new) visitor(RPV) increases on these pages like it did on the homepage.
Penn Foster
Headquartered in Scranton, Pennsylvania, Penn Foster is a for-profit online college dedicated to helping students achieve their goals through affordable, accessible, career-focused learning.
Objective
Previous tests showed that the best way to increase both leads and students enrolling was to send paid traffic to a more consolidated page instead of the full site, but it was never implemented on brand traffic before. The Penn Foster team hypothesized that creating a separate landing page with a high mobile speed score and less information would deliver a more relevant experience to the user. The main objective behind this test was to generate more leads and, in turn, get more students enrolling.
Challenge
Penn Foster’s paid search campaigns weren’t converting at the expected rate based on experience with brand campaigns and industry benchmarks. All of their branded traffic was being sent to their main website. They hypothesized that exposing potential leads to too much information would overwhelm them, thereby causing them to bounce off without converting to a lead.
Solution
When looking to optimize, the first thing Penn Foster looked at is performance. The KPIs considered were – click to lead (CTL), click to enroll (CTE), lead to enroll (LTE), and the lifetime value (LTV) of those enrolled. After identifying pages that needed improvement, the team atPenn Foster used heatmaps and session recordings to identify possible pain points for users and find opportunities for improvement. However, for this test, they solely relied on quantitative data and A/B testing.
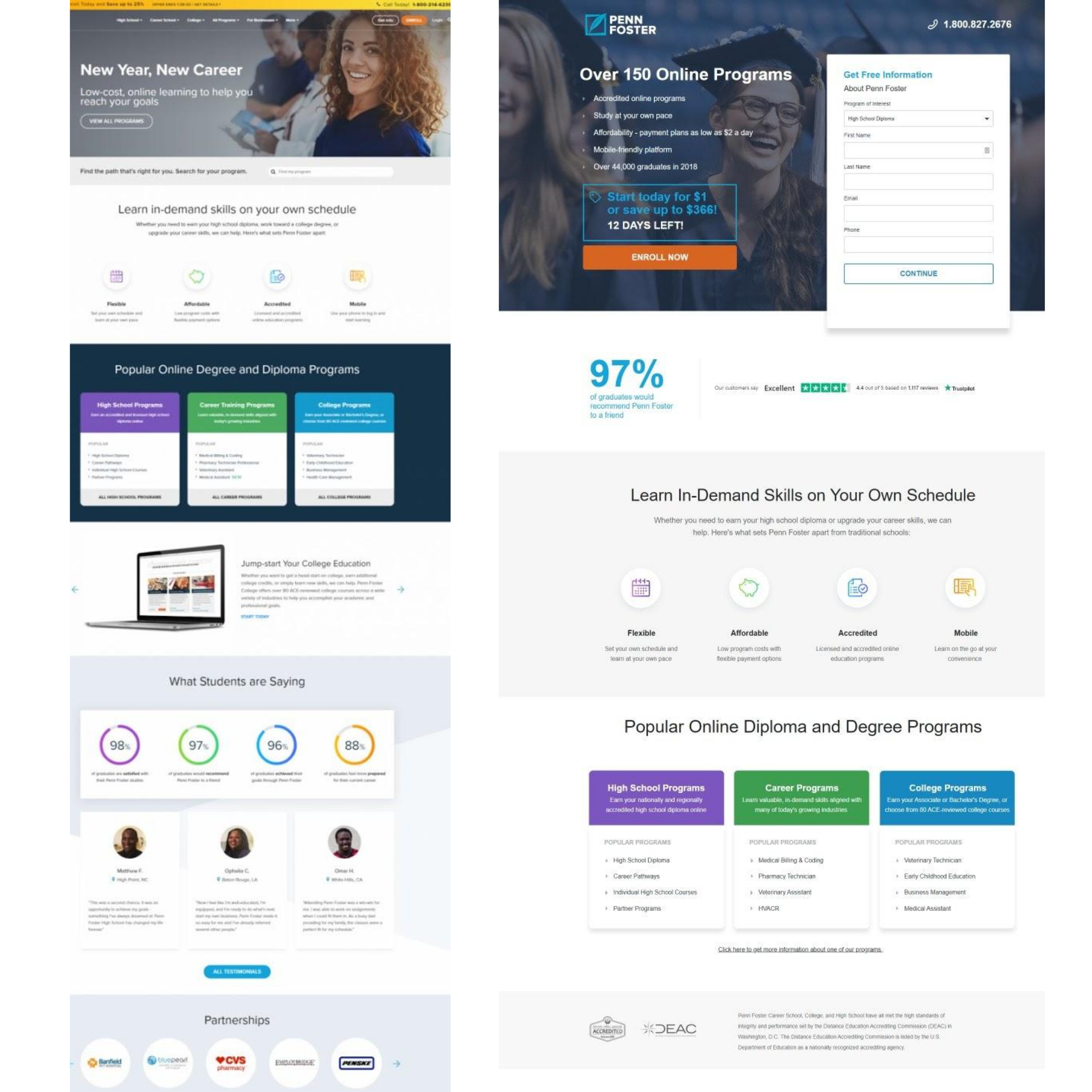
The test: The metric tracked for this experiment was click-to-lead, and this is what the control looked like:
This is what the variation looked like:

The variation won with a staggering 202% jump in conversion rate as compared to the control.
“We learned that sending people to an isolated landing page led more people to become leads rather than giving them information that was not as relevant to them. The new landing page (the winning variation) now has two clear CTAs (to become a lead or to enroll), and this direction seemed to help users get the information they were looking for. Click to enrollment also increased – highlighting that the majority of brand traffic was either looking to become a lead, and get more information or to straightaway enroll.” - Elizabeth Levitan, Digital optimization specialist at Penn Foster
Conclusion
Penn Foster treats experimentation as an iterative process, and with having moved everything over to the new landing page, the team carried out micro testing based on optimization opportunities highlighted by heatmap and session recording insights. The future plan is to run similar tests on the remaining subset of campaigns that are still being sent to the full site.
VWO Smartcode Optimization Case Study
Megha Aggarwal and Siddhartha Kathpalia from VWO, shared an internal optimization win, in the case study below.
VWO started off as an A/B testing tool and is now a full fledged Experience Optimization Platform). With VWO, brands can test versions of their websites by looking at visitor engagement data, and further engage with lost visitors. In this way, brands can deliver optimized experiences on their digital assets which drive and accelerate growth.
To use VWO to gather visitor behaviour data, deliver push notifications and experiences, brands have to set up the VWO SmartCode in the section across their website.
Challenge
Needless to say, any third party code snippet will have an impact. This impact may be in the form of increasing load times or cause evident flicker. The Asynchronous version (available to everyone) of the VWO SmartCode ensures there is no flicker. The VWO SmartCode, though, being a piece of code does add to the load time. Keeping this in mind, we put a lot of focus on ensuring websites remain performant enough while using VWO.
The idea of optimization is to find the right balance. The VWO SmartCode cannot not be present on a website and still deliver the benefits. This implies the pixel will necessarily have to be placed.This code snippet has to communicate with the VWO servers to send back and receive data to deliver the right experience. This is where the optimization challenge lies - making the code as lightweight as possible, without compromising its own performance and server communication dependencies. This area is where some of the best optimization minds in the world continually focus; optimization being a never ending journey.
Solution
In the past we required a DOM manipulation and traversal library which was well supported on all browsers and jQuery was the best choice back then. It has served us well over the years but as people started using various methods of jQuery, there was a risk in upgrading jQuery versions because of the lack of clarity in the methods being used by customers.
We have been increasing our efforts in this area of minimizing the load times and we have been able to bring two very big optimizations which would directly reduce the impact of our tool on the performance of the websites.
The solution was to create our own alternative of jQuery which would meet the following requirements.
A very custom solution implementing only the functionality required by VWO - to keep the code size smallest possible supporting IE11+ and all other browsers (Chrome/Firefox/Opera/Safari/Edge). It should conform to jQuery API so that almost no change is required in the code using jQuery earlier. It should be as stable as jQuery.
To migrate to no jQuery, we started by scanning the entire library codebase for calls matching vwo_$().methodName with a regular expression search, found out methods that were just “syntactic sugar” and were being used, started taking the implementation of the methods from the latest jQuery version as-is, removed the code that wasn’t for us, ran the tests from cash.js and identified which failures are acceptable and which are not, and accordingly modified the tests.
As the next step, we integrated a new library with our codebase and ran tests. Apart from automated tests, we did a good amount of Manual Testing across various browsers and platforms with all the libraries which took the major effort. Once all testing passed, we decided to enable this new library for vwo.com as the website uses VWO itself to monitor the errors in production. We monitored the errors for a few days and were able to identify a few bugs from it which neither our automation nor manual testing was able to catch. After the bugs were fixed, we monitored for a few more days just to be sure and then we enabled it for all the new users signing up for VWO. It isn’t possible to enable it for existing accounts as they might be using some methods of jQuery directly. Next, we worked on a way to reliably identify accounts for which the new library can be automatically enabled.
We used Brotli because it is well supported by all popular browsers. It is reported to have gains up to 25% over gzip compression. This info was enough to get us focussed on implementing Brotli on our CDN. Fewer bytes transferred over the network not only leads to a decrease in the page load time but also decreases the cost of serving the file.
Brotli Compression was something that would be enabled for all of our customers at once and we had to be extra sure that in no circumstance our customers’ data is impacted. So we compressed all the static files with the highest level of compression level, added support for serving already compressed brotli files, decided to compress our most used library and served it on vwo.com as an independent request.
To ensure that there were no issues with the new version of the VWO library we wrote Request Response based automation test cases for our CDN in addition to the existing e2e test cases, created a list of all possible static files that are served by our CDN by scanning all our libraries and combined it with all the possible versions of our libraries. It created a list of all possible endpoints that we have.
Result
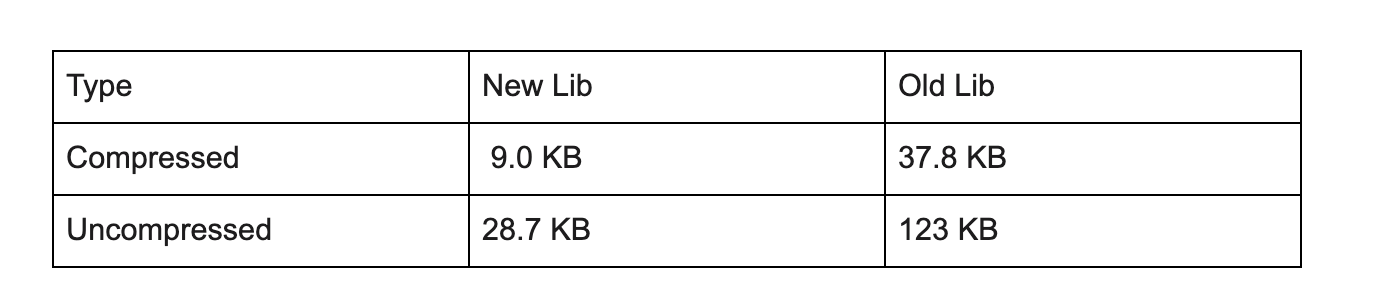
The changes have reduced the JS size of one of the VWO libraries drastically by removing jQuery completely.
Here’s how the size of the libraries have changed:

A smaller library size implies a lighter pixel, which in turn means less impact on the site which carries the pixel.
Future Plans
Currently this library, which makes the VWO SmartCode more efficient and lighter, is available for new customers only. We are planning to deploy this library for all of our existing customers. It would require us to figure out if they are using any jQuery method directly or not. Also, we would be experimenting with brotli compression on the fly for our non-static files.
Learn more about optimization and get PMM certified with our online courses.
You can learn in your own time at your own pace with the Product Marketing: Core [On Demand] course or you can opt for our Product Marketing: Core [Live + Online] course and learn in real-time, with a PMM expert.


















 Follow us on LinkedIn
Follow us on LinkedIn




.svg)
Start the conversation
Become a member of Product Marketing Alliance to start commenting.
Sign up now