‘Launch retrospective’ is a series that looks back at significant product or feature launches in a PMM’s career. Neil Vidyarthi, Senior Product Marketer at Doist kicks us off with an insightful, entertaining walkthrough of the company’s biggest product marketing campaign to date, covering everything from:
Let's kick things off with...
The design
Todoist was designed to help users regain clarity and calmness while still taking care of everything they need to get done. Users can get tasks out of their heads and onto a to-do list, no matter what platform they’re using or where they are. It’s been a great journey for us and our users so far with 25 million people using the app, and as we’ve grown we’ve seen opportunities to evolve.
Lately, people have been taking on bigger and more ambitious projects in our tool - from starting businesses, getting married, and more. And sometimes, they needed more than just a list view to keep it all in order. That was the catalyst for Todoist Boards, an update that lets people visualize their projects more easily.
Boards give you a bird’s eye view where each task is visualized as a card sorted into columns of your choice. You can drag and drop your tasks wherever you need them and really customize the way you view your project. A few examples of what you can do:
- You could manage a team project by dragging tasks from the To do → Doing → Done columns. Everyone can see the progress and make changes together.
- For a job search, you can have tasks that move from Applied → Interview → Hired to keep track of what’s moving forward.
- When planning your wedding you could organize your project in a calendar style view of each month up to the big day.
That’s just a sample - it’s really up to each user to figure out how they want to structure and visualize their work.
The preparation
On the product side, we’ve been researching and preparing Boards for almost two years. It’s one of the most significant updates in Doist’s thirteen-year history.
But honestly, a few years ago we had almost no process for product marketing, so that was a challenge. We pulled each campaign together ad hoc, with a lot of over-communication and one-offs, and it worked as our team was smaller. I read about these kinds of stories from other PMMs in the PMA Slack community all the time and reminisce about the fun chaos of those early days (our head of marketing Brenna would probably use a more explosive term than ‘fun chaos’).
Over the last two years we’ve completely revamped the product marketing workflow to be templatized, scalable, and well understood by the organization. Allow me to walk you through it for our Boards release.
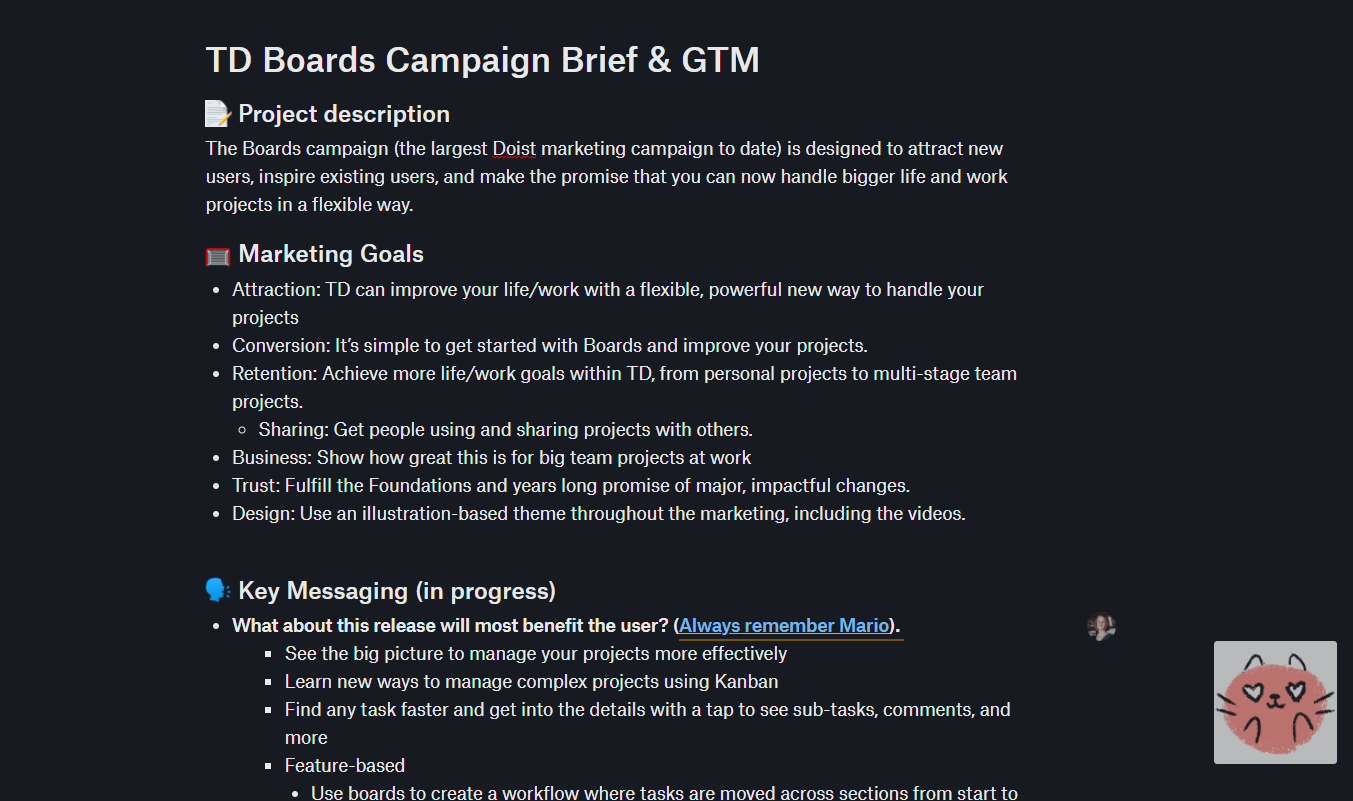
We always start with the first draft of a creative brief that outlines our entire go-to-market strategy, including our goals, key metrics, messaging, competitor messaging, visual themes, product questions, inspiration, and a super rough first pass at the schedule.

When defining the messaging, I always think about how I can build trust with people, and so I consider the customer journey first. Product marketing is the first step people take on the customer journey. I want the promise we make with marketing to match the experience to come.
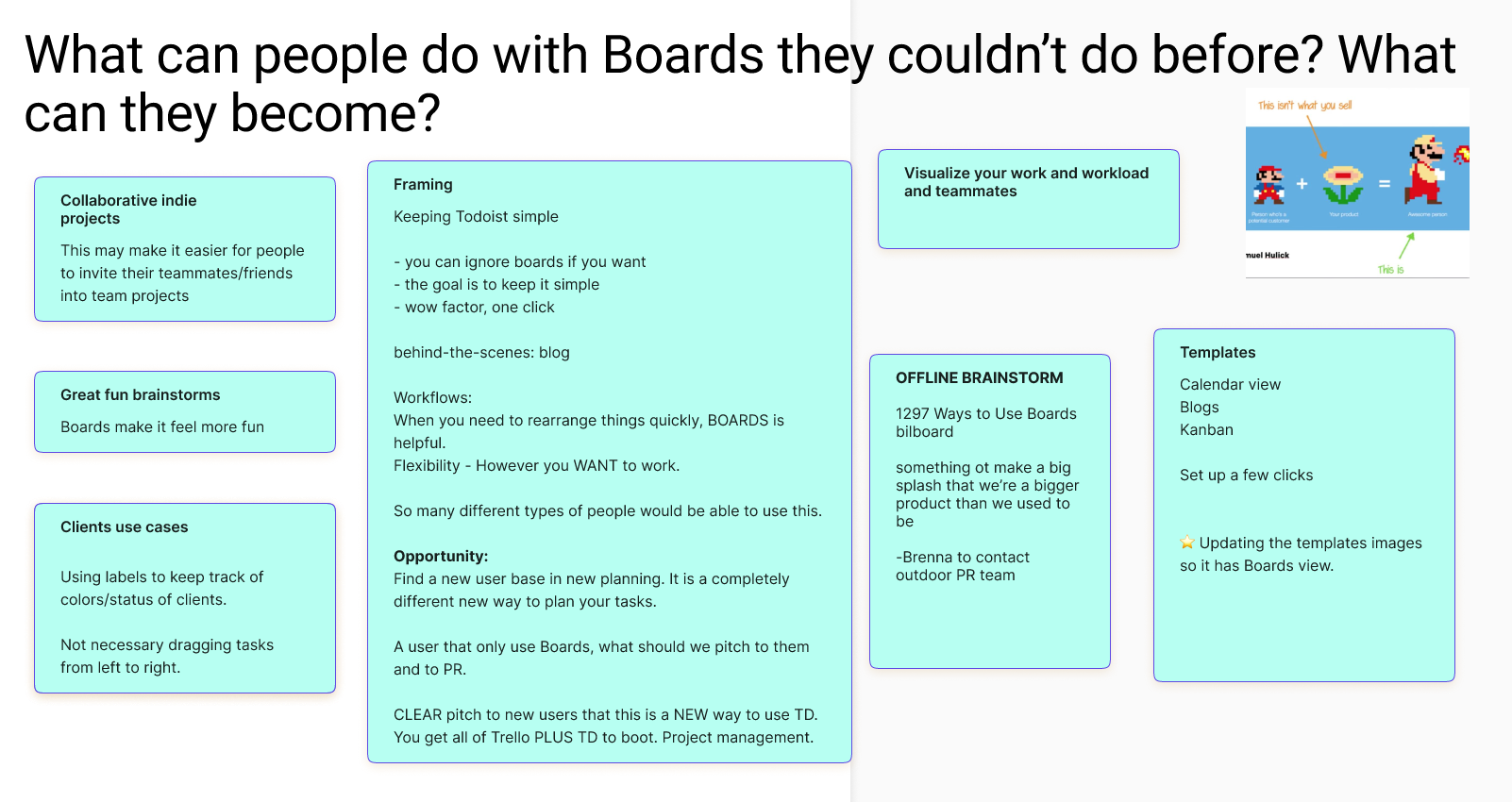
So I thought about what Boards offered to people at various stages of the journey, from attraction, conversion, and retention. This is the first brainstorm that helps inform the key messaging, one-liners, calls to action, etc, that come soon later.
To really get every idea under the sun, we had a Boards campaign brainstorming video call with the entire team, where we discussed possible ideas, angles, and content on a shared Figma board.

The product launch journey
There are four stages of a campaign at Doist.
- The campaign brief to refine the vision and messaging for the campaign.
- The campaign marketing copy document that includes the designs, copy, and content
- The shared Todoist project with all the specific tasks and timelines for the project
- Our campaign communication hub, which is a channel in Twist, to discuss, brainstorm, and share progress, and coordinate launch day.
The campaign brief
As mentioned above, the creative brief is the touchstone of the entire campaign. I’ll draw up a draft and share it with both the marketing and product teams to collect all the feedback. Generally at Doist, we find that sharing out early drafts to get people’s creative and directional feedback is essential, rather than nailing it down by yourself.
After I have the customer journey perspective, I focus on key messaging. There’s a super diverse user-base for Todoist, so I’ll typically try to find pain points that are common to our millions of users. I’ll talk with our product team, look at the spec, research, surveys, competitors, and more to discover it. Typically I’m doing this in tandem as the product team comes up with the feature, so it’s the perfect time to connect and talk to the designers and the product team about their reasoning.

For Boards, we landed on a “more visual way to move your projects forward”, “a bird’s eye view of your projects”, and “a powerful new way to organize and visualize your projects”, as people with big projects often had trouble keeping track of everything they had to do - a big picture, visual perspective gives them just that.
With the messaging in hand, we kick off the campaign production, which means recruiting the team, assembling every piece of content we want to use, scheduling production times, obtaining resources, organizing PR, and more.
To give you a clearer understanding of our launch team: there’s a product marketing lead, product lead, product designer, marketing designer, illustrator, social media marketer, translation lead, help center writer, and support team member. Of course, I work closely with the development team and involve more people whenever necessary for more feedback.
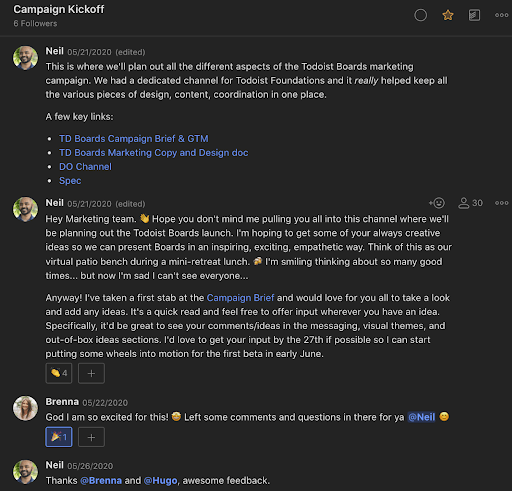
For Boards, I started a dedicated “Boards Marketing” channel in Twist and invited the team and a bunch of product, marketing, biz dev, and support people who’ll help along the way. I kicked it off with a thread to let everyone know that the campaign had started production. This thread will be the place where I provide weekly updates to relevant teams on the campaign progress and needs.

I also post an update to our entire organization at significant times during the progress of the campaign, like before beta release, before the final release, or if there are significant date or scope changes. It’s a great place to share enthusiasm about the great work everyone is doing and drop previews of graphics, videos, or more. Here’s the post I shared before we launched our beta and beta marketing campaign.

Without getting too much into it, using an asynchronous tool like Twist means you and your team can easily take their time reviewing and providing feedback. You can actually invite a ton of people onto a project without it being overly interruptive and spammy. I highly suggest that product marketing teams try an asynchronous tool to keep your calm and sanity during big launches.
The campaign marketing copy and design doc
I organize this in a second document called the “Campaign marketing copy and design doc” (Suggestions welcome for a shorter name). It’s the one-stop-shop for all the campaign copy, assets, drafts, previews, links to content, and more. In short, if someone ever wants to know what any part of this campaign will look, feel, or sound like, this is the document.

This document is the creative canvas throughout the campaign, your scratchpad for any idea you and the team have in the run-up to launch. To start, I go through and jot down all the ideas I have for the various pieces of content, from the blog post, email newsletter, video scripts, social media, in-app education, changelog, and more.
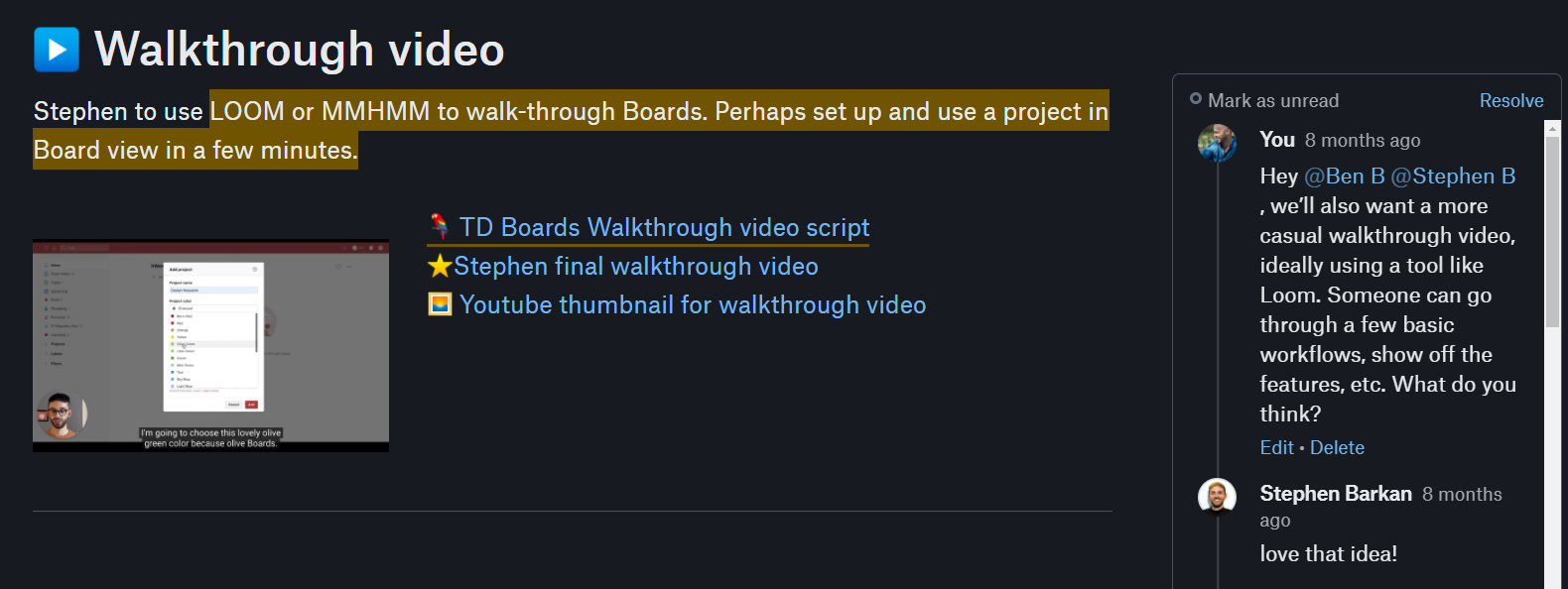
For Boards as an example, one of our overarching campaign goals was to include more people and user stories in our campaign launch. That would help people see how others were actually using Boards to improve their life. So I was immediately inspired to do a talking head product walkthrough video using Loom or mmHmm. The best product walkthroughs feel like a friend sharing their excitement with you and we wanted to capture that.

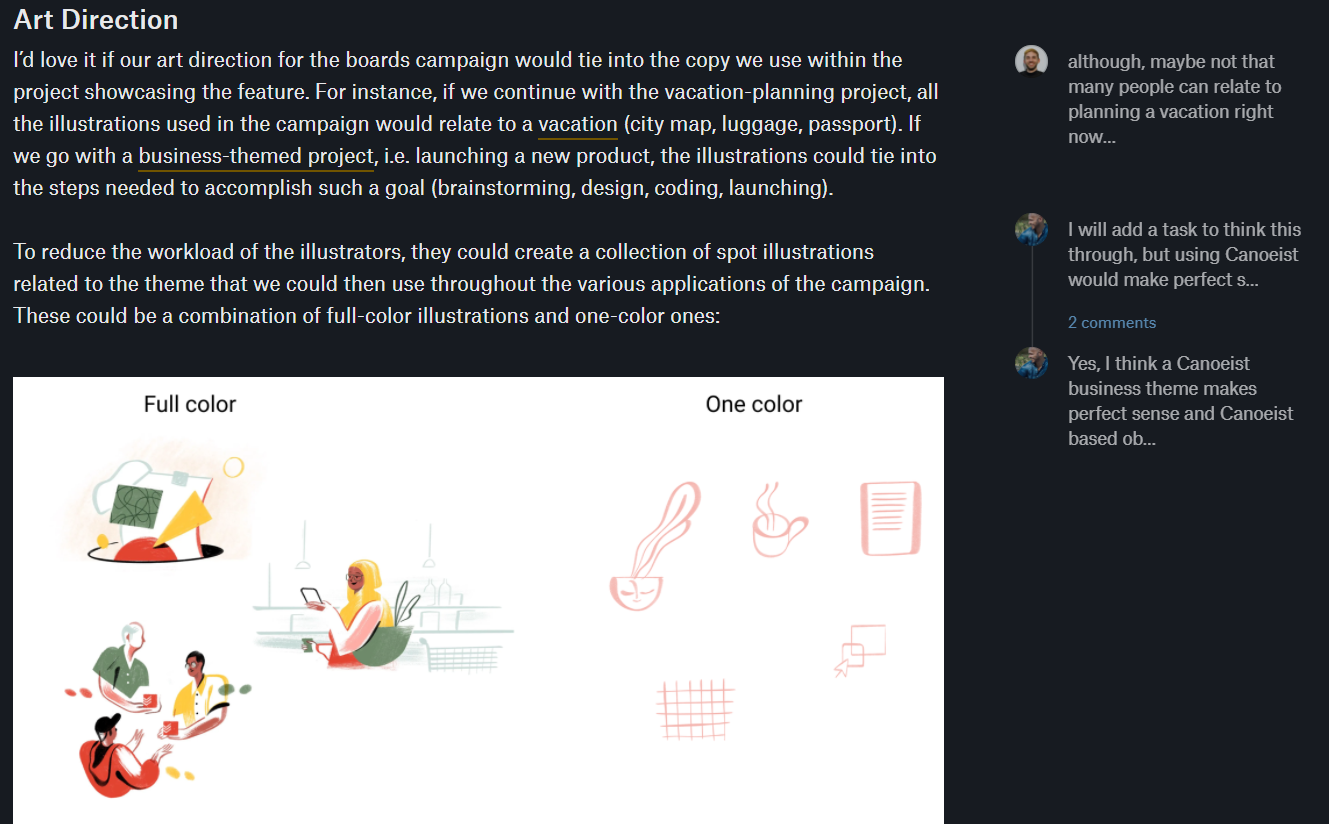
There’s also a section of the document dedicated to the overall design, where I share a few ideas and then invite a designer to politely listen to my ideas and then actually come up with some beautiful, creative visual style for a campaign. For Boards, Stephen Barkan took the challenge.

The campaign Todoist project
For every campaign we’ve launched over the last few years, we’ve been building a robust campaign project template. That way we have all the most common campaign tasks already ready for us each time we start a new campaign. We now have three different templates, for small, medium, and large campaign launches.

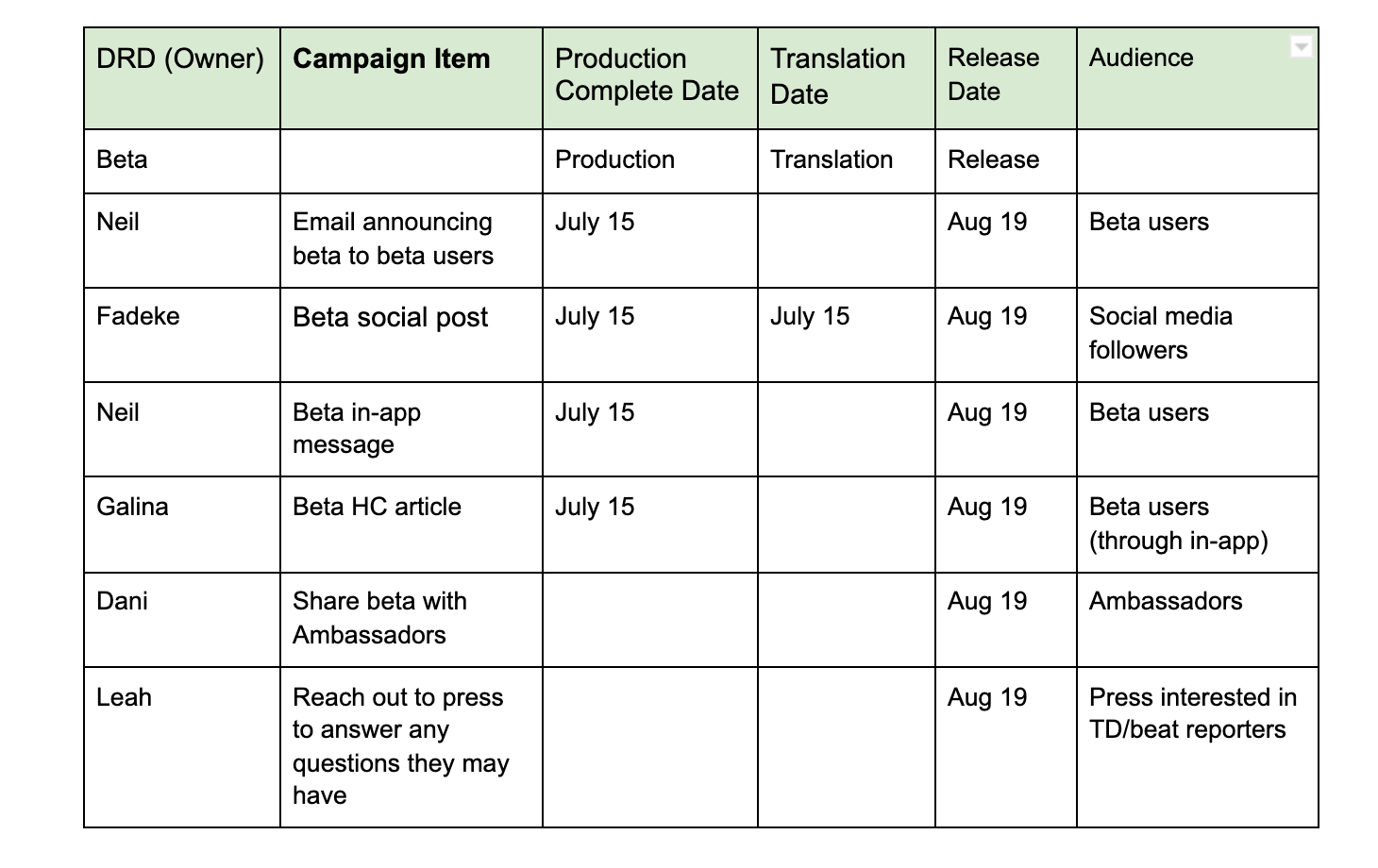
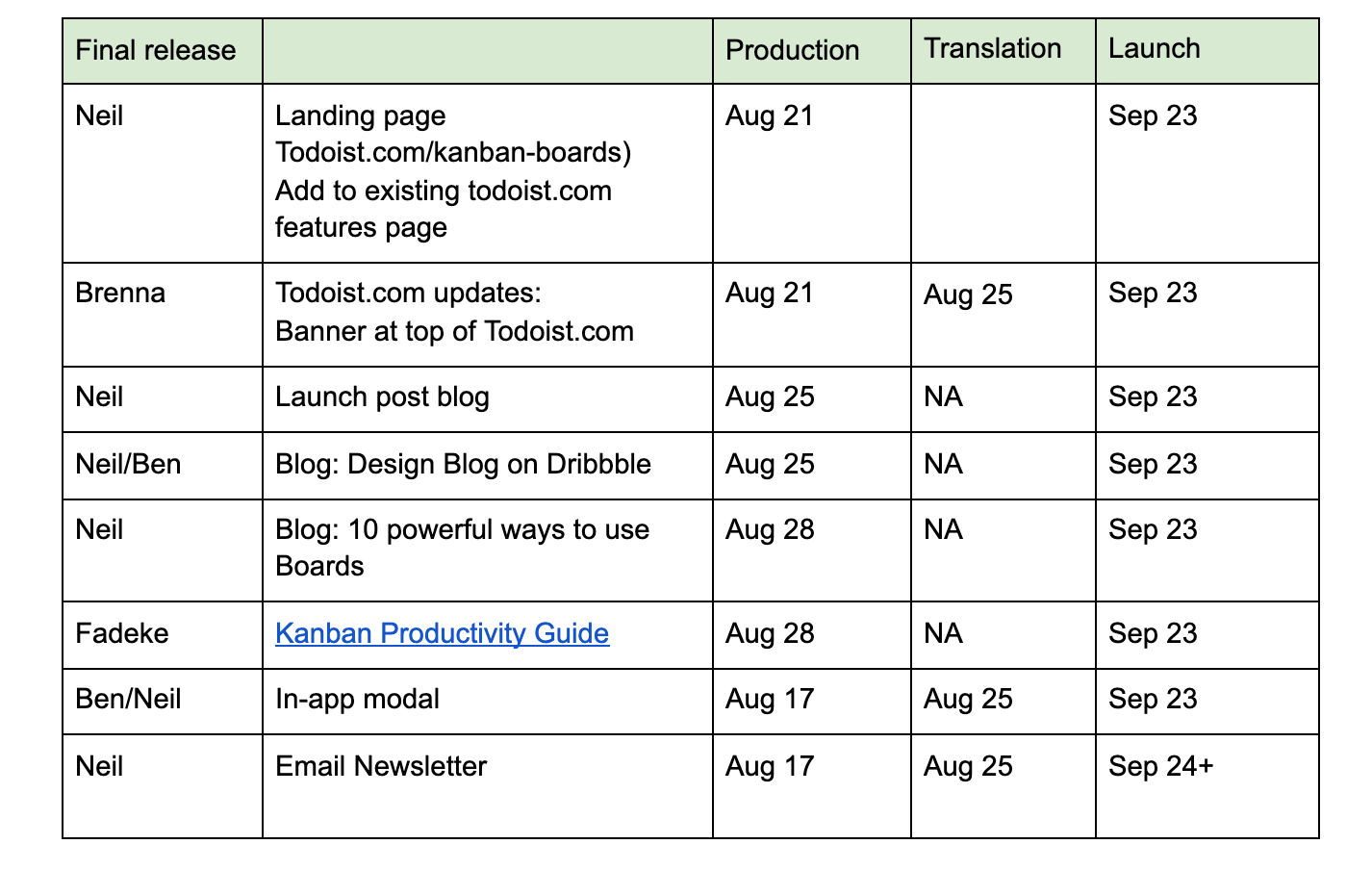
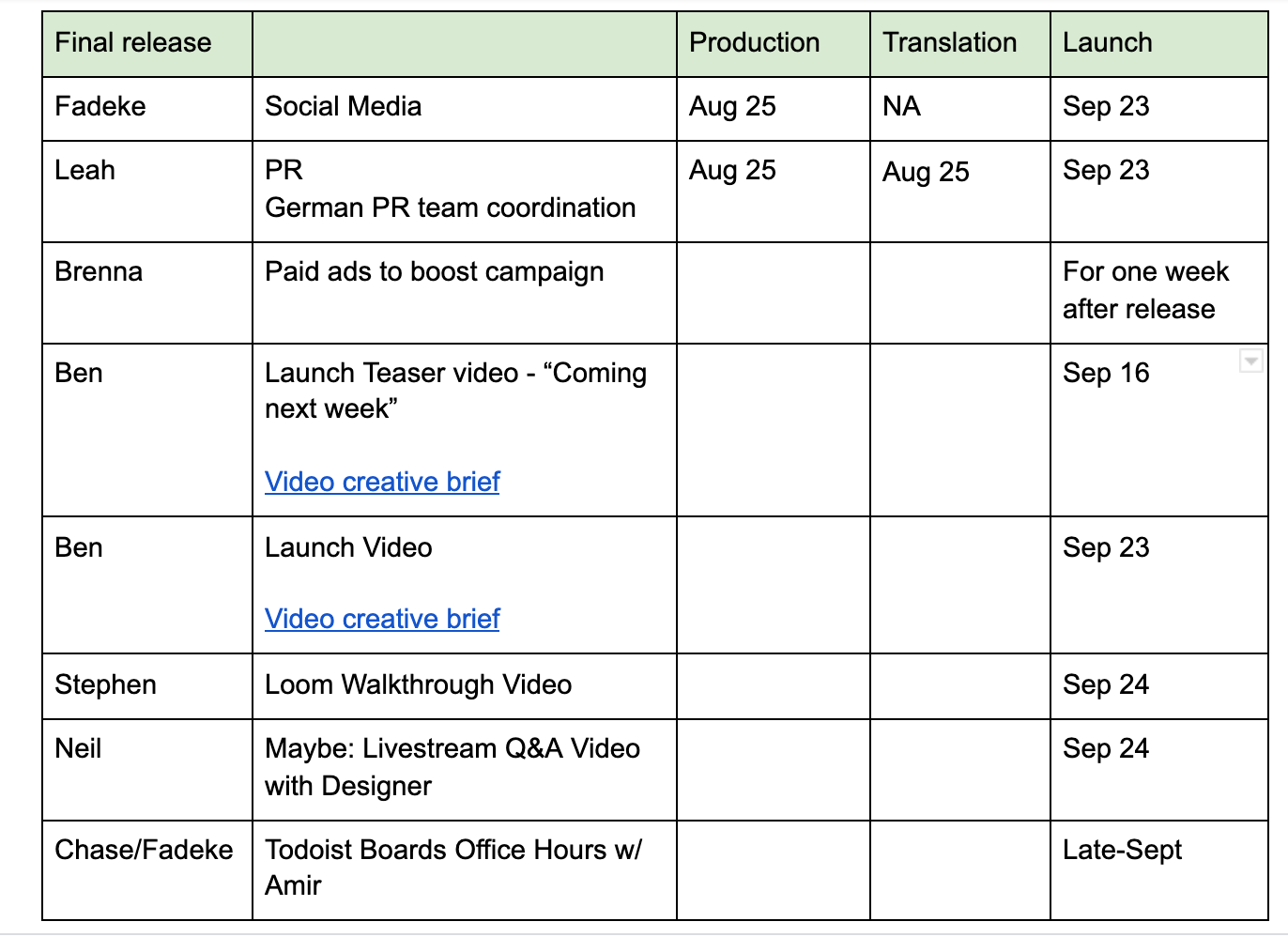
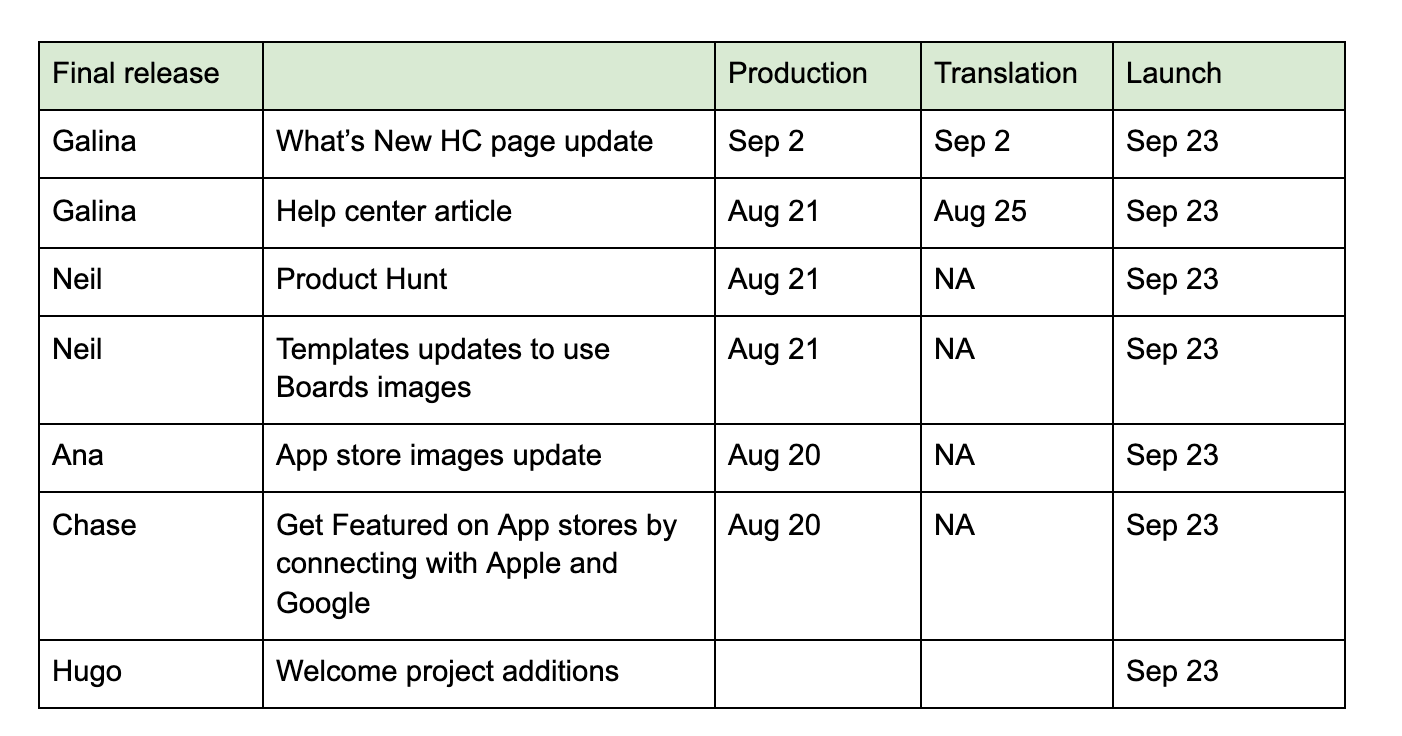
For Boards, it was about taking the Large PM Campaign Template, and then expanding it even further with multiple videos, a landing page project, and more. Here’s a table of all the campaign content for Boards, which I used to set up the Todoist project with tasks and key dates.




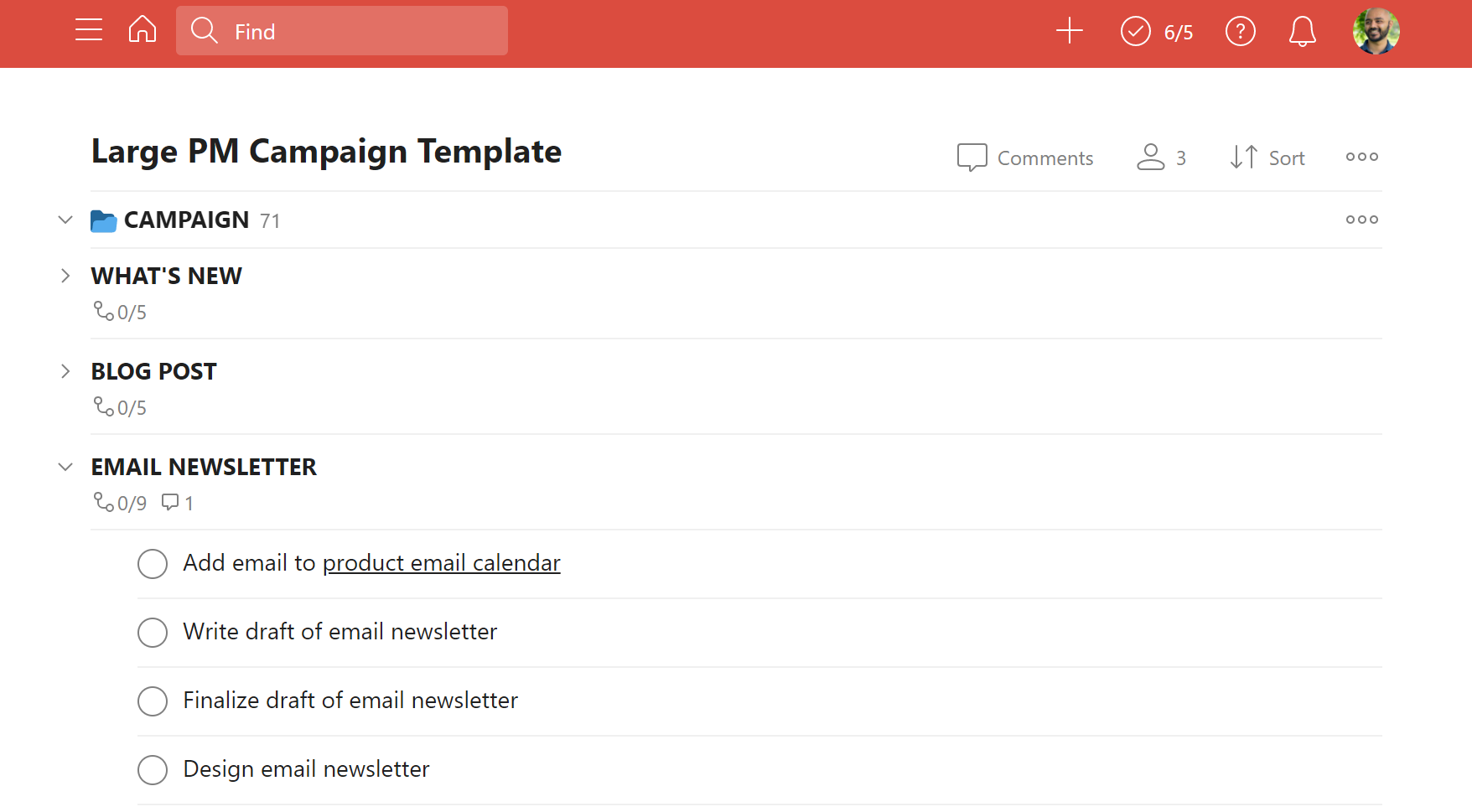
When I set up the Todoist project, I add key links to documents and Twist threads in the project itself and ensure there’s a section for each major piece of campaign content. Each section has 5-10 tasks that get from concept to completion on the piece of content.
It looked something like this, but of course, nothing was checked off yet.

For Boards, we were also designing a custom landing page. I managed that in its own channel and Todoist project, and simply linked to from this one so we could still keep track of it.
The team communication hub: A Twist channel dedicated to the campaign
As I mentioned earlier, Doist collaborates using Twist, a calm asynchronous communication tool that we designed ourselves to match our optimal way of working. What’s great about async is it isn’t rushed. You’re able to take your time and write long thoughtful posts. So when we have a big multifaceted campaign, people aren’t cramming their ideas into short bursts, we get deep, daily insights from across the team.
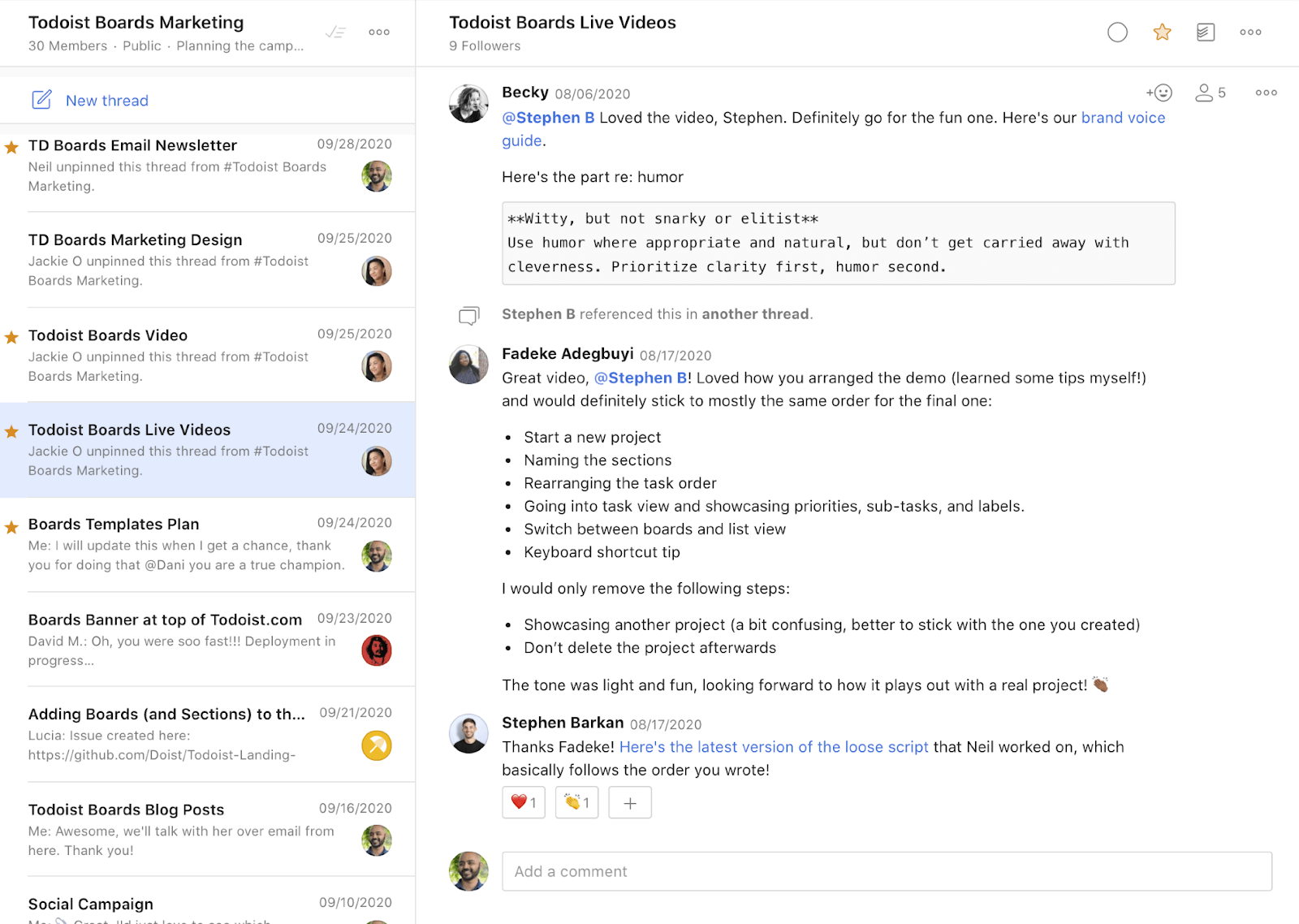
To keep things super organized, I start a thread for each piece of campaign content and we can discuss them in one place, and easily find the conversation later.

I should also say I join our product team’s channel for the project. At Doist, we have a “squad” full of designers, developers, and product people for each project and I join their channel and start a product marketing thread there. That’s where we coordinate dates, ask questions, and eventually ‘flip the switch’ to launch the feature together.
I hope that gives you a view into the workflow we used for Boards and campaigns in general. From here, we simply executed the plan and collaborated in Twist along the way. There were a ton of creative decisions and a few road bumps, but with a foundation like this, we’re able to easily stay coordinated along the way to launch day.
Here’s just some of the campaign content we delivered at launch, to help learners of all types get excited and understand the new feature:
- Introducing Todoist Boards - Blog post
- Animated launch video
- Todoist Boards landing page
- Our over-the-top Todoist Boards teaser video on social
- A beginner’s guide to Kanban Boards
- A dedicated page on todoist.com/templates featuring all boards templates
- A featured guest post on the Dribbble design blog about how our designer Ben worked through Boards
Note that I didn’t get into the details of our advertising, press, or partnerships, but I’ll share that kind of update the next time I do one of these retrospectives!
Finally, on launch day, it’s so important to let everyone join in on the celebration of a lot of hard work across the company. I shared a long thread to the entire company sharing all the fun launch content:
What we learned
Our biggest challenge was a resource allocation problem. Essentially, our marketing developers were double-booked, and we needed someone to help build our landing page. Marketing teams can often run into this issue when a marketing project might get bumped as a developer is needed for product development.
However, we discussed in Twist, and adjusted dates for existing and upcoming projects, and our Head of Frontend, Henning, stepped in to provide resources and execute this for us. I personally feel problems are inevitable, and it’s during miscommunications that you’ll see whether your team and organization’s workflow is truly resilient and adaptable.
It must have been kismet
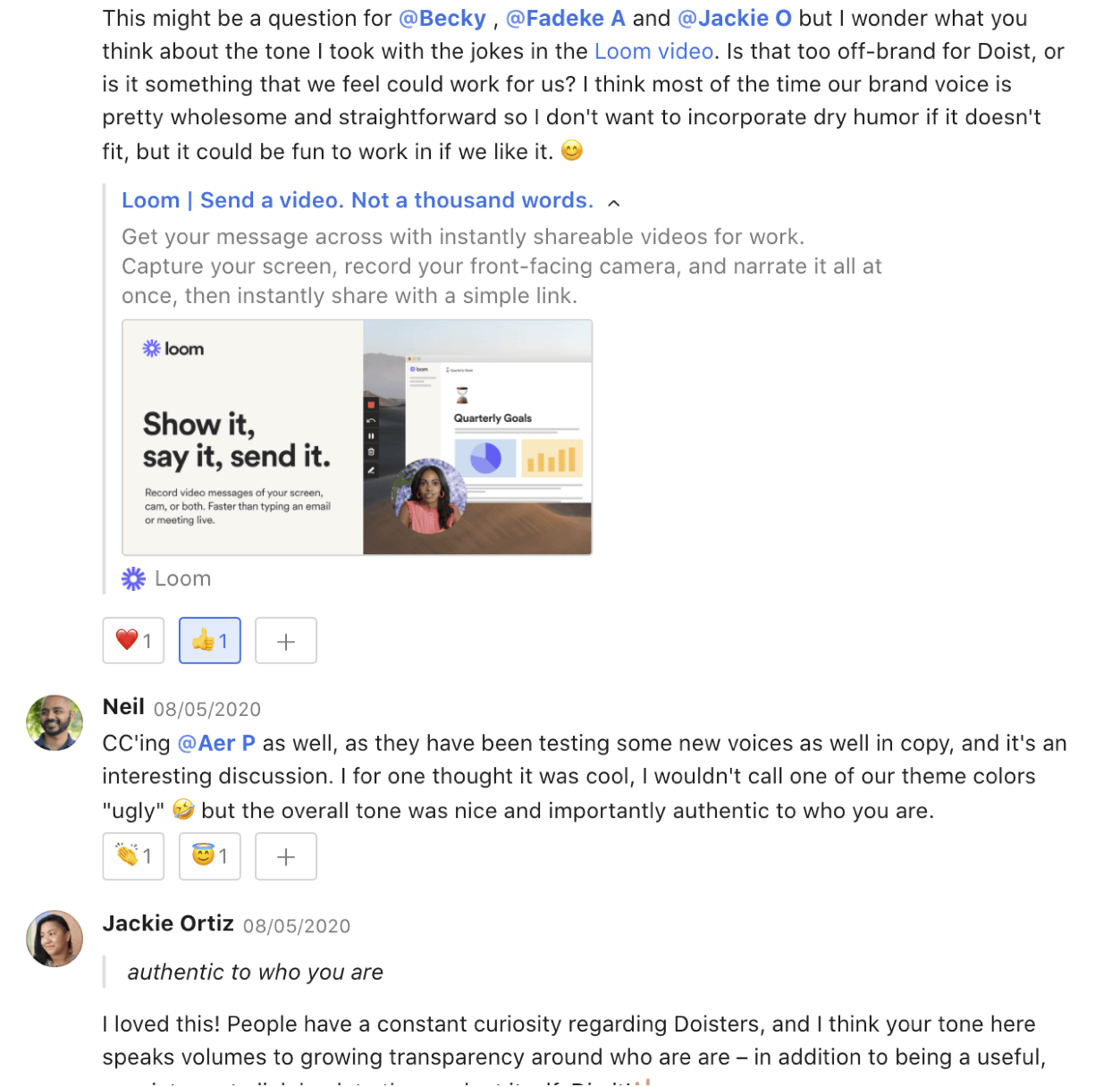
The talking head Boards walkthrough video by Stephen, which was one of the first we’ve really done, was enjoyable, light, and funny. It helped Boards feel approachable and simple. We featured the video in many places and received more comments than any other video we have. It re-opened our eyes to the power of Youtube, so stay tuned for more in 2021 and beyond. Sometimes things just fall into place.
Along the way, it was amazing to have a thread to actually discuss the tone in a dedicated thread:

Setting timelines
The past few years have paid off, and our Todoist project, Twist channel, and standard workflows have made it super clear to everyone from design to marketing to product to development to support what to expect. When I launched the creative brief and suggested timeline, we all had a chance to review it together. People had a chance to question, change, and adapt until we had a finalized timeline.
For us, we kicked off campaign planning in May 2020, planning ahead to a tentative launch in September 2020 as determined by the product team.
You can see most of our campaign dates in the table of campaign content I included above. We planned for a July beta launch including marketing components like an email newsletter and then planned for the big bang release in September. I kept track of each campaign element in Todoist, which also had its own timeline of tasks.
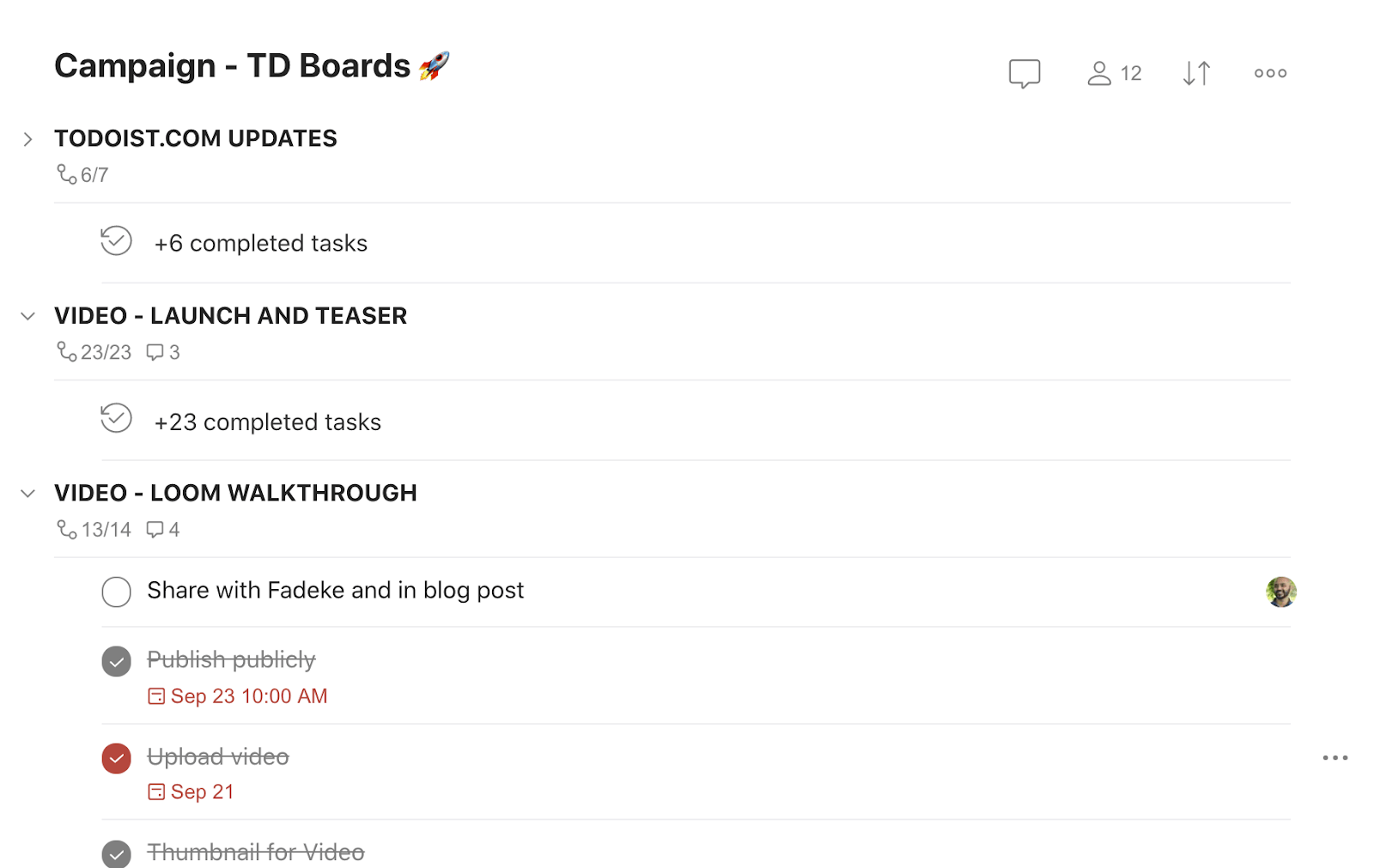
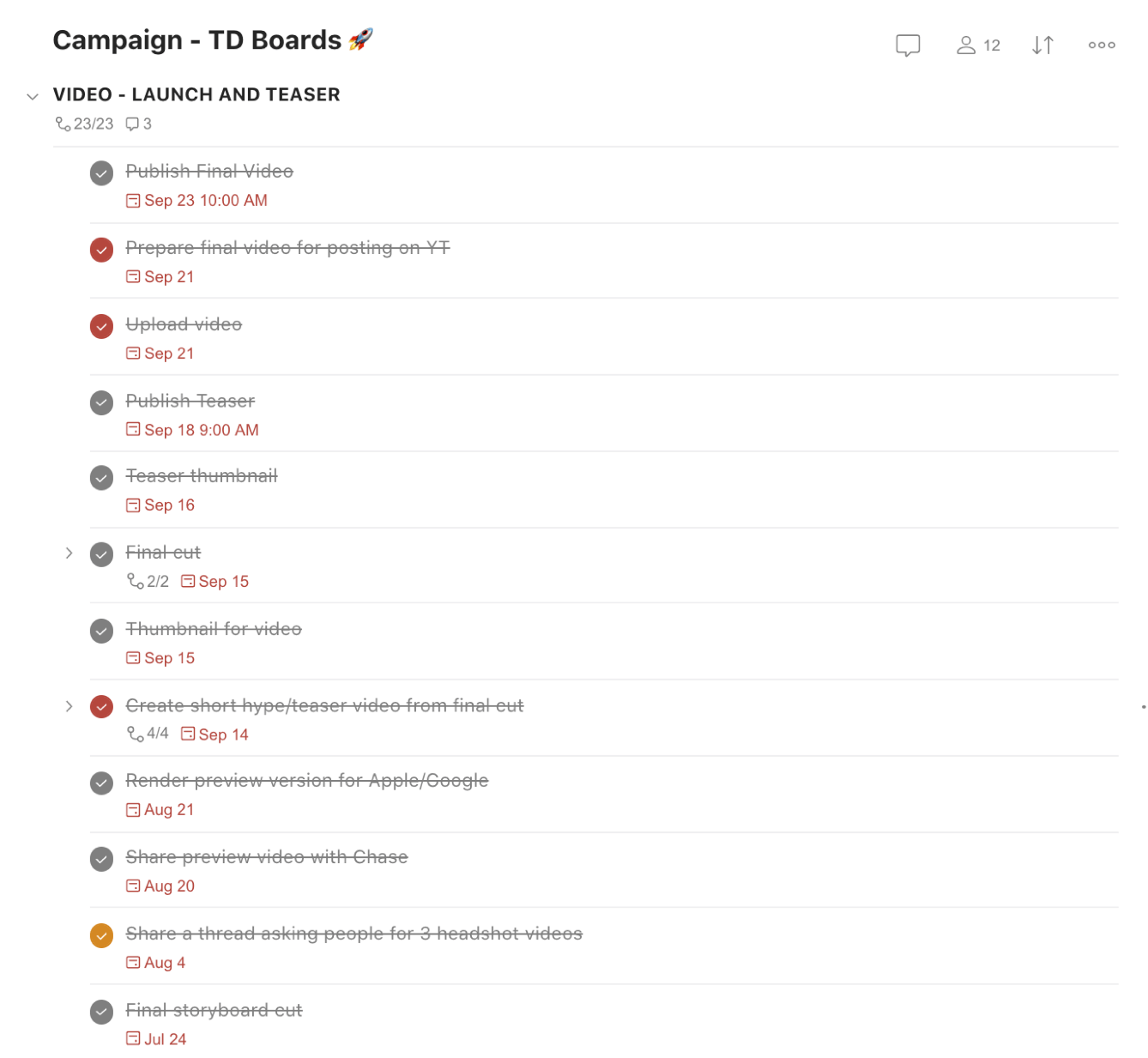
For example, if you look at the section in our Todoist project for the launch and teaser videos, you’ll see the tasks and dates as they were checked off in the run-up to launch:

Team structures
This year we hired our second Product Marketer, Aer. Aer reviewed nearly every major piece of content and copy early in the process. They bring an awesome voice and at Doist we like to do several rounds of edits to get things just right.
As a team grows, building out a product marketing team is essential as we often wear many hats and work with many teams for app copy updates, changelog requests, blog writing, and more.
Timelines
It took about two years to really get to Boards. Our release of Todoist Foundations in October 2019 was a stepping stone to prepare the product for bigger upgrades like Upcoming View and then Boards. So in terms of active development of the specific feature, it took about half a year to design and develop Boards (the product team will probably tell me it took much longer!), and 4 months to prepare the campaign.
In terms of sticking to the timeline, we prepared a long beta to have lots of time to iterate. The beta came out in early August which gave the squad a month and a half of public testing. We launched with an email newsletter to beta users, a beta announcement post on social, and to be honest the reception was huge. We had coverage and press from the beta thanks to our PR team and it was one of our best performing social posts ever with a ton of positivity from our users. It gave our team a lot of energy to get this feature right.
I would say one challenge that we avoided but is always a concern is translation. At Doist we localize all of our product copy and help center articles to nearly 20 languages, which makes for a lot of assets, you can’t just rush them in at the last second. Things need to be wrapped up tight weeks before launch day because they’ll be submitted to translation and then out of your hands. The email newsletter for Boards, for instance, was ready to be translated two weeks before the launch, and our translator Dani coordinated the translation with a team of nearly 20 translators.
Some advice...
Be careful what you wish for from your designers...

And always remember to collect and share your results when you’re done so you can set benchmarks to improve... but I can’t just share all our numbers with you just yet.

The launch was a major milestone for Todoist and achieved key business goals including record numbers of signups and upgrades the week of launch and beyond. I think it was a combination of intuitive product design, understanding our users' pain points, distributing on the right channels, user benefit-driven content, and our brand strength that worked together seamlessly to pull off the launch. I have heard anecdotally reviewers talking about how much better our launches have got recently, and that makes me proud of our team and workflows.
But we’re just getting started! 🚀


 Follow us on LinkedIn
Follow us on LinkedIn
